Drupal webform + Bootstrap, 2 minutes to do it better.
Published by Aslam
When i was working on a drupal site that is designed in bootstrap 3, I wanted to design this webform to the one in bootstrap.
Here is how i did it, and this is the best and quickest way to integrate webform with bootstrap.
Follow these 4 simple steps to integrate bootstrap with Drupal Webform.
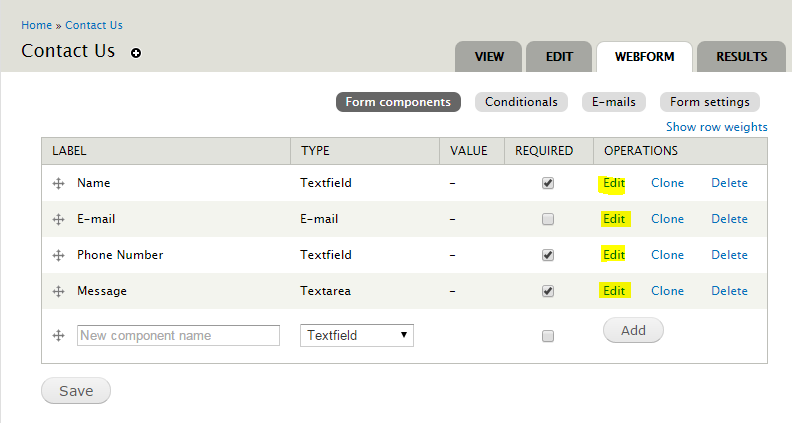
STEP 1 : Configure Webform and Components.
Create Webform and fields.

STEP 2 : Configure components.
For each component, follow this step.
Click on edit. and in Edit Component page, scroll to bottom.
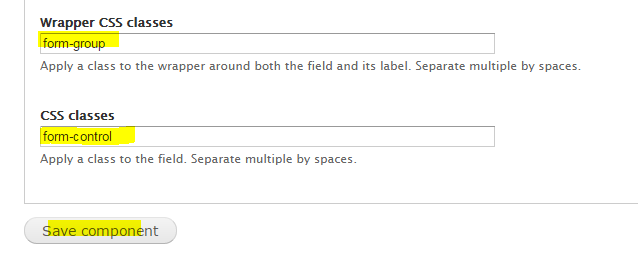
You can find Wrapper Css classes.
Type form-group in that field.
Below that, You can find CSS Classes,
Type form-control in that field.
And click on save component.
-
STEP 3 : Customizing submit button.
Now you have customized drupal webform components to suite bootstrap styling. EXCEPT submit button!.
Lets see how to customize submit button for each webform in your Drupal project.
We will be using hook_form_FORM_ID_alter() to accomplish this.
Open your theme's template.php file.
At the end of the file, Add below code. DONT FORGET TO Change YOUR-THEME-NAME
to your theme's name, and nid==1234 here refers to webform with 1234 Id. so change that to suite your form's id.
[you can find forms id by looking at address bar while you are in that webform's configuring page.]
after /node/ ]
/**
* Implements hook_form_FORM_ID_alter().
*/
function YOUR-THEME-NAME_form_webform_client_form_alter(&$form, &$form_state) {
$node = $form['#node'];
if ($node->nid == 1234) {
$form['actions']['submit']['#attributes']['class'][] = 'btn-lg';
$form['actions']['submit']['#attributes']['class'][] = 'btn';
$form['actions']['submit']['#attributes']['class'][] = 'btn-success';
}
}
STEP 4: See it in action.
Clear all caches, (including theme registry cache) and reload your contact form page.
-If styles are not overwritten, you will see a nice bootstrap themed webform. <3
Feel free to share your thoughts.


Comments
Post a Comment